Create charts
If you have not read it yet, please start with Create reports tutorial.
This tutorial introduces you to the main eazyBI chart types and shows exactly how to select data for these charts and change chart options. You can try to create charts using demo Sales cube.
We recommend first, building a report in a Table view and then selecting a chart type most suited for representation. You may read in the blog post how to pick the right chart type.
After reading this page, please explore the possibilities to customize charts and use chart conditional formatting.
On this page:
Bar chart
Select the Bar chart [1] to represent data comparison in columns or bars [3]. Select Stacked [2] to show a composition of similar items; you may have several stacks to group similar measures.
See the example here: https://eazybi.com/accounts/1/cubes/Sales/reports/1-product-sales-in-top-cities
Line chart
Select the Line chart [1] to represent trends of a continuous data set. To represent accumulative value changes over time, select Area [2]. For the area chart, you can also select Stacked [3] to show changes in a composition of similar items.
See the example here: https://eazybi.com/accounts/1/cubes/Sales/reports/654265-product-sales-and-cost-by-time-line-chart-example
Pie chart
Select the Pie chart [1] to illustrate the proportions of a whole composition. You can represent each proportion value as numbers and as a percentage [2] of the whole. Select Relative Size [3] to show all compositions proportionally based on value.
To compare the ratio of the segments between compositions, you can use the Donut [4] chart. You can think of a donut chart as being a stacked bar graph that has been curled around on itself.
If you show data labels and percentages for each slice, you can hide the legend [5].
See the example here: https://eazybi.com/accounts/1/cubes/Sales/reports/654264-beer-and-wine-sales-by-gender-pie-chart
Scatter chart
Select the Scatter [1] chart that can be used to display the correlations between two different measures (numeric values) representing each measure on separate axes. X and Y axis are adjusted automatically according to the values of selected measures.
For representing relations between three measures, you can use Bubble [2] chart. Two measures are placed on axes and the third measure determines bubble size.
You can select a more cluttered part of the Scatter chart to zoom in.
See the example here: https://eazybi.com/accounts/1/cubes/Sales/reports/173830-scatter-chart-example
Timeline chart
Select Timeline chart to present continuous data fluctuations over time. The timeline is a variation of line charts where data are represented as a continuous line. If some period does not have data, then it is displayed in the chart and a line is connected between two closest periods with some data by the shortest distance; the line does not decline to zero as the non-existing value does not mean zero as well.
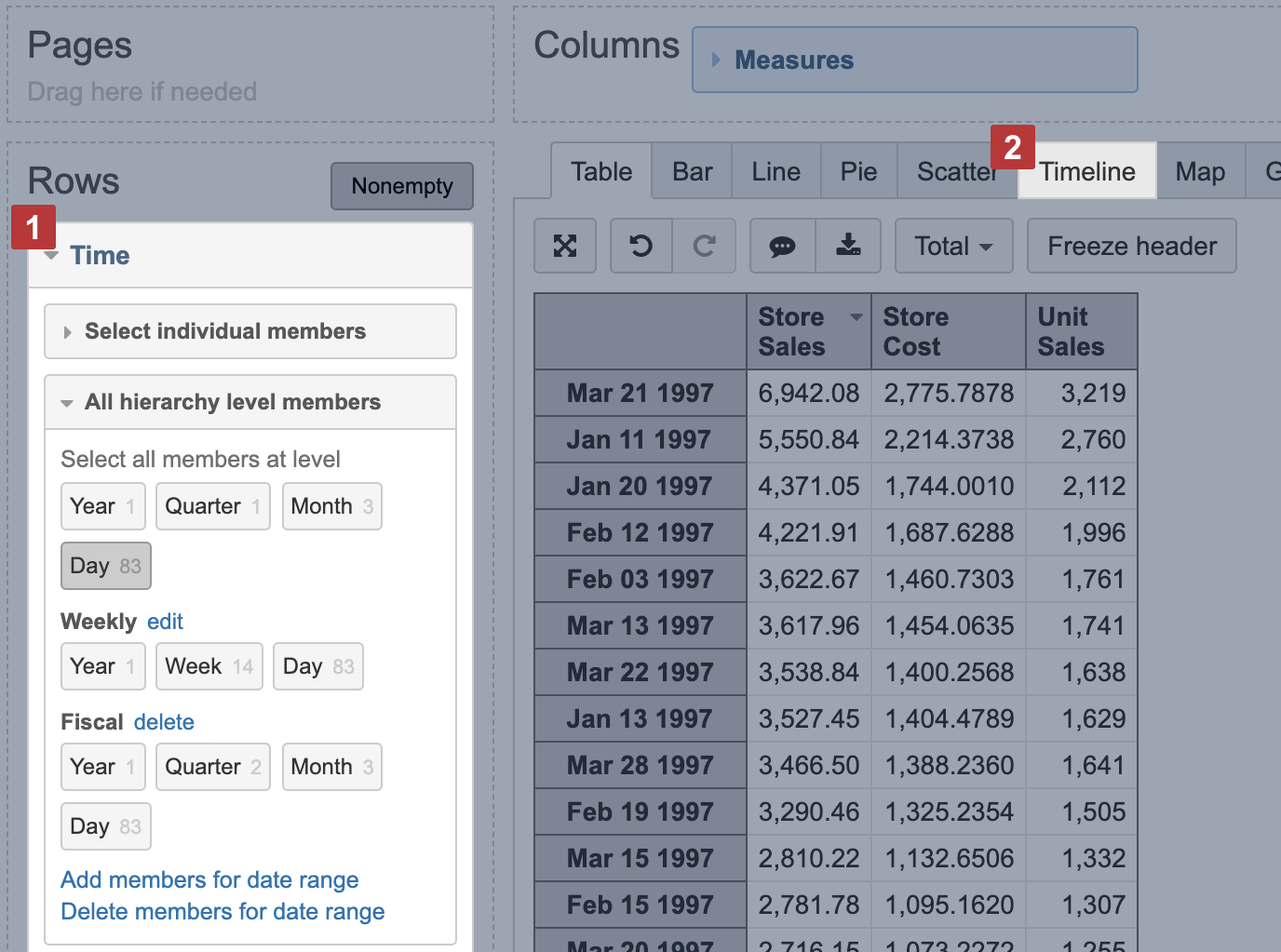
At first select Time dimension [1] with corresponding hierarchy level for data representation (years, quarters, months, weeks or days) on rows and necessary measures on columns. Then switch to Timeline [2] tab and change display options for measures (as lines, bars, areas, points, or vertical lines) if needed.
In a chart, you can select part of a chart to zoom in and see more details (a zoomed area is not saved in the chart) or you may Filter time to change represented period (a filter is saved in the report).
See the example here: https://eazybi.com/accounts/1/cubes/Sales/reports/111-sales-timeline
Map chart
If you have some dimension with countries or regions or data with geographical coordinates (latitude and longitude) you can represent data distribution on the Map [1] chart. eazyBI provides two types of maps.
You may visit the Demo account to see both map examples: https://eazybi.com/accounts/26241/dashboards/14324-population-and-airports
Static map
Use a Static map when you have regions mapped with the ISO two-letter codes or country names. If you map data with the country names, make sure that the used variations of the county names are recognized in the map chart by eazyBI.
Select dimension containing region and country two-letter codes [1] on rows and necessary measures on columns. The first column [2] is used to calculate the color intensity for each region.
Then switch to Map [1] chart and select Static [2] view. You may also select the region [3], for example - world map, Europe map, or particular country map, to change between available maps. The region color intensity is calculated on measure value [4] from the first column. When hovering a mouse over the region, you see measure values from all columns.
See the example here: https://eazybi.com/accounts/26241/cubes/World%20Population/reports/180168-world-population-2017-by-countries-static-map-chart
Dynamic map
Use dynamic map when you have geographical coordinates (latitude and longitude) for dimension members to represent their location on the map.
Select a dimension containing objects with coordinates on rows and necessary measures and coordinates on columns [1]. The first column should hold latitude and the second column should hold longitude [2] to place coordinates correctly. Use some numeric measure [1] to give a context for the report; this measure might be as the third column or filter.
Then switch to Map chart and select OpenStreetMap view to see how many objects (dimension members) are in each region.
See the example here: https://eazybi.com/accounts/26241/cubes/AirportData/reports/180162-dynamic-map-chart-world-airports
Gantt chart
Select Gantt chart [1] to illustrate scheduled tasks and their progress on the timeline Daily, Monthly, Quarterly, Yearly or Fit width [2].
Fit width shows the less gradual selection where all the first start date and the last end date of any row fit in the screen.
Select projects and tasks on rows and in columns select at least two date columns for the task start date and end date. Set the start date as the first column and the end date after that [3]. On the timeline, eayzBI draws a bar between start and end dates. If the start date is empty, then eazyBI marks the end date with a diamond shape.
Optionally, you can choose completion percentage [4] in columns (this column measure should contain percentage formatting). The completion percentage should be in the range from 0% (a task not started) to 100% (a task completed). If the completion percentage is less than 100% and the end date is in the past (before the current date), then the task will be shown as overdue.
In the chart, you may reveal the start date, end date, completion ratio, and other task-related information in the table view by sliding chart to the right [5].
In the chart, the progress of a task is visualized with colors:
- blue - upcoming tasks, milestones, and completed tasks without completion ratio;
- green - completed tasks with completion ratio (%);
- red - overdue tasks (past current date) with completion ratio (%);
- grey - a group of tasks.
See the example here: https://eazybi.com/accounts/1000/cubes/Issues/reports/50489-issue-gantt-chart
Gauge chart
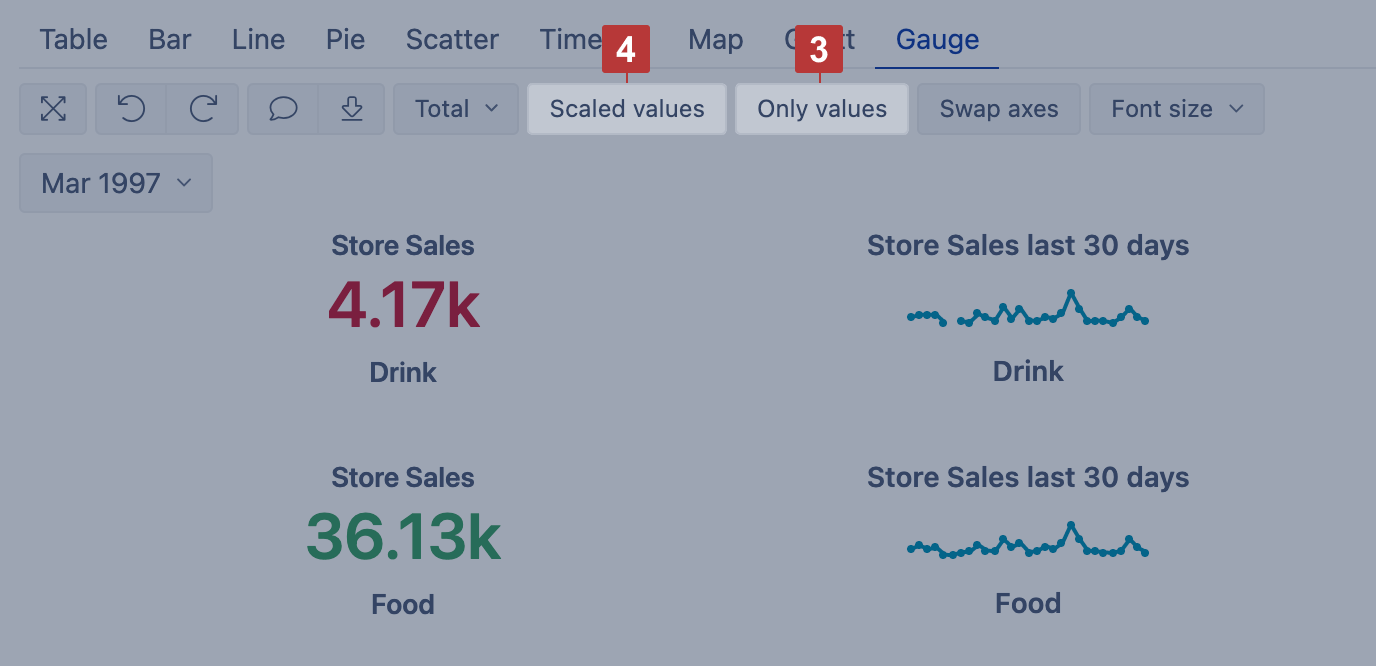
Select Gauge [1] chart to show key performance indicators (KPIs) as color-coded gauges with progress towards defined limits.
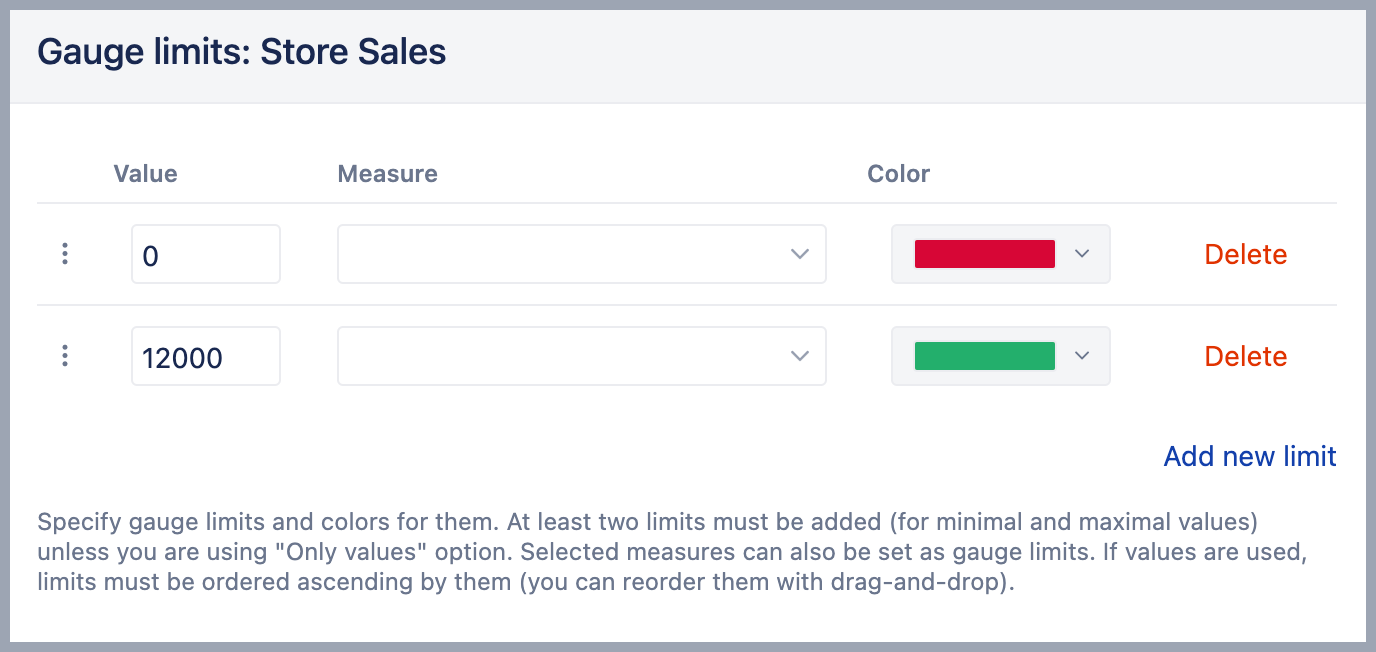
Select Gauge limits [2] to set limits for measures and color-code for each limit range. If several gauges are displayed using the same measure and if you want to specify the same limits for all gauges then click on the measure name label in the chart area and select Gauge limits. If you need to add specific limit values for just one gauge then click on the member value and select Gauge limits.
To see an overview, you can use numerical values only [3], and for big numbers select Scaled values [4] to display values using k (thousands) or M (millions) suffixes. Additionally, add a Sparkline calculated measure to show a brief trend next to the number.
You can set a specific numerical Value or percentage as a limit for the gauge. In this case, you may use k suffix to enter thousands, M suffix to enter millions or % suffix to enter a percentage value. Or you can set another Measure as a limit. Note, this measure should be selected for the report as columns as well. To change the default color of Sparkline do not enter any value, but only change the Color of the limit.
see the example here: https://eazybi.com/accounts/1/cubes/Sales/reports/173837-gauge-chart-with-limit-example-for-demo
Training videos
Save time by checking out training videos:
- Displaying report data in charts helps to perceive the message of the report at a glance. Start with a timeline chart and learn how to customize it! Episode 4: Using charts - part 1
- Different data call for different charts. A quick overview of frequently used chart types. Episode 5: Using charts - part 2